Cross-platform vs. Native mobile app development. Why Native wins
Native mobile apps are made for one type of system, like iOS or Android, using a platform-specific programming language (e.g., Swift or Kotlin).
Cross-platform apps work on multiple operating systems, allowing startups to target several platforms through a single codebase.
In this article, we conducted a detailed comparison of both approaches, outlining their respective pros and cons. Ultimately, we concluded that beginning with Native development may be the optimal choice.
Cross-platform development has made significant advancements in recent years, with frameworks like React Native, Flutter, and Xamarin offering compelling solutions for building cross-platform mobile apps. But there are several reasons why a native mobile app might be considered better than a cross-platform one. Here are some potential advantages of why starting with native can be a good idea:
1. Performance
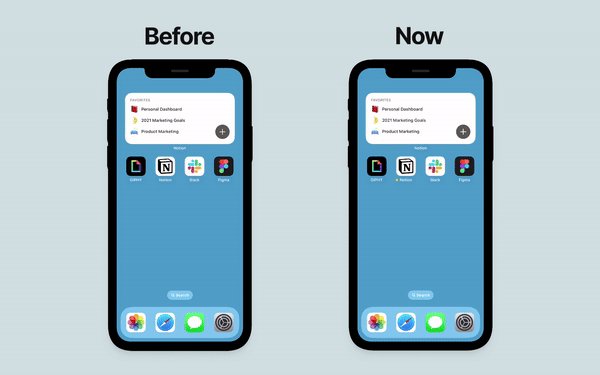
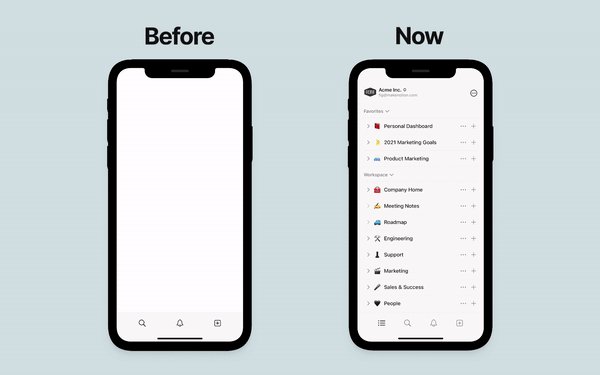
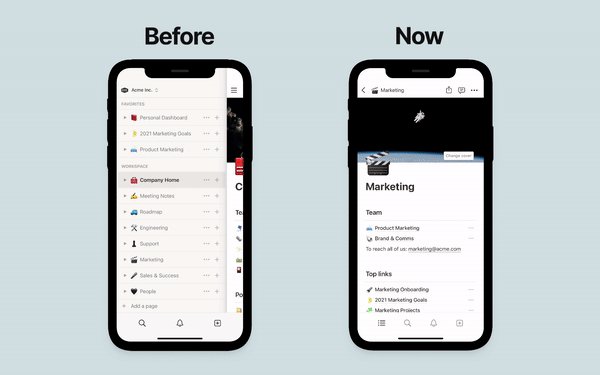
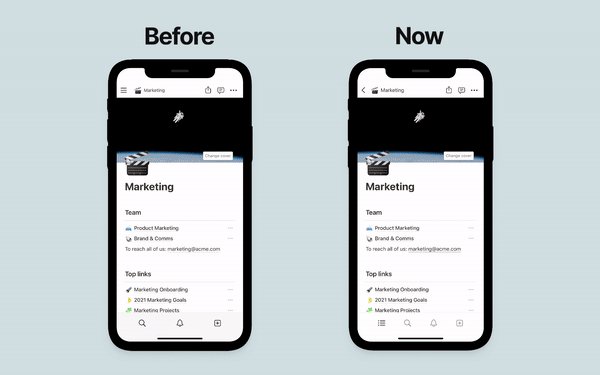
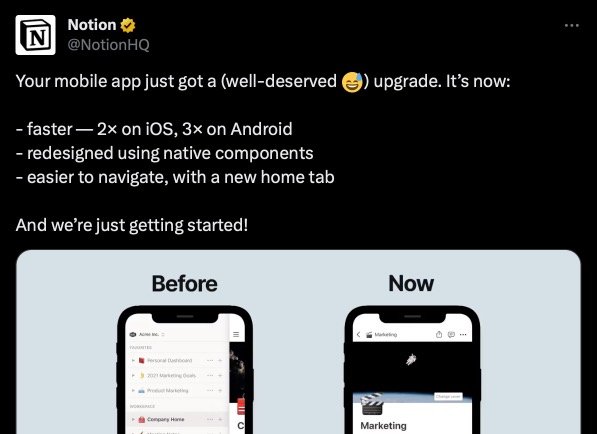
Native apps are typically optimized for a specific platform (iOS or Android), allowing developers to leverage platform-specific APIs and tools to achieve better performance. Cross-platform frameworks often introduce an additional layer of abstraction, which can sometimes result in slower performance compared to native apps. Here is an excellent example from Notion of how they rebuilt the app with native components, and it made an x2 app speed boost for iOS and x3 for Android.
Notion mobile app the old Cross-platform version vs. the new one redone with Native.
2. User Experience
Native apps can offer a more seamless and intuitive user experience because they are designed and developed specifically for the platform's guidelines and standards. This can lead to better usability and higher user satisfaction. If you put UX (User Experience) and smoothness of use on top of your product, you may find out that cross-platform apps are much more expensive in design and development than two native apps for each platform (iOS and Android). For example, just for the right feeling animation of the popup in Flutter, a team spent two weeks (!!!) with several people. And it is still just not there. In the native app, it comes for free. Some startups even prefer starting with iOS apps first because of the iOS user base quality and amazing UI SDK from Apple.
3. Access to Platform Features
Native apps have direct access to all the features and capabilities of the underlying platform, allowing developers to take full advantage of the device's hardware and software. Cross-platform frameworks may not always provide access to the latest platform features or APIs, limiting the functionality of the app. For example, the recent release of the Apple Vision Pro made live the new operation system from Apple visionOS. If you have an existing app that runs in iPadOS or iOS, you can build that app against the visionOS SDK to run it on the platform. For native iOS/iPadOS apps, all you need to do to support visionOS is update your Xcode project’s settings and recompile your code. This is a great example of the benefits of having a native app.
Native iOS and iPadOS apps are compatible with visionOS
4. UI/UX Customization
With native development, it's easier to create custom user interfaces and experiences tailored to the platform's design language and user expectations. Cross-platform frameworks often come with their own UI components and styling, which may not fully align with the platform's native look and feel. For example, here is a custom UI component we built for the Orthomechanik app, where users can select a muscle group to watch massage videos for those muscles. It looks super clear and easy to interact with. On cross-platform, it would be too complex to build something like this within a reasonable time.
5. Optimized for Updates and Maintenance
Native apps can be updated and maintained more efficiently since developers can work directly with the platform's development tools and release processes. Cross-platform apps may require additional effort to ensure compatibility with platform updates and changes. For example, Airbnb started its mobile app journey with React Native. Long story short: two years later, they admitted they had to have a team bug fixing not only core React Native but its bundle libraries as well. The final message says, "Due to a variety of technical and organizational issues, we will be sunsetting React Native and putting all of our efforts into making native amazing."
6. Performance Optimization
Native apps can be fine-tuned for better performance on specific devices and operating system versions, optimizing resource usage and minimizing battery drain. Cross-platform apps may struggle to achieve the same level of optimization across different platforms and devices. For example, Accessibility setup. There are many holes in the cross-platform accessibility APIs. E.g., a one-line fix on Android or iOS wound up taking days to figure out how to add it to SKD, cherry-picking it, and releasing it to production. Another example is gestures. You can’t use cross-platform frameworks for screens that involve complex gestures because the touch subsystems for Android and iOS are different enough that creating a unified code can be too challenging.
Results of rewriting Notion app to native elements
"Write Code Once Instead of Twice" myth
A popular myth about cross-platform "Write Code Once Instead of Twice" was also busted in the Airbnb experience article:
"Even though code in React Native features was almost entirely shared across platforms, only a small percentage of our app was React Native. In addition, large amounts of bridging infrastructure were required to enable product engineers to work effectively. As a result, we wound up supporting code on three platforms instead of two. We saw the potential for code sharing between mobile and web and were able to share a few npm packages but beyond that, it never materialized in a meaningful way."
This also correlates perfectly with our experience at molfar.io. Starting with cross-platform may sound like a sweet spot for an early-stage startup. But in a few iterations, you quickly face the reality that supporting and maintaining a cross-platform app costs you much more than rewriting everything on native Swift or Kotlin.
Apple states this directly at WWDC24: “cross-platform mobile app development sucks.”
At the end of the day, you, as a startup founder, make a final decision about the technology to start with. You can make this decision based on the budget available, product vision, and project roadmap. But we highly recommend you research this topic and read our article first before making your final verdict.
If you have doubts or open questions - feel free to write us a message.
We can professionally guide you in the diverse world of mobile technologies. It's free of charge!